Blogger me Contact Form Kaise banaye in Hindi : हेल्लो फ़्रेंड्स क्या आप जानना चाहते है Blogger में Contact Form page क्या है । और Blogger में contact from page कैसे बनाते है । आज हम पूरी विस्तार से यह जानकारी शेयर करूँगा । जिससे आप आसानी से Contact form page बना सके ।
अगर आपका साइट ब्लॉगर पर तो यह पोस्ट आपके लिए बहुत important है Internet पर जितनी भी वेबसाइट है सभी ने आपना Contact Form page बनाया है और आपनी साइट पर Add किया है ओर सभी blog/ website के लिए यह page होना बहुत जरूरी है । जिससे आपकी Visitor वेबसाइट admin (मालिक) से Contact कर सकें इस पेज में Website Owner की पूरी Details होती है और एक Form रहता है अगर आप इस From में आपनी detail डाल Submit करते है तो वेबसाइट ओनर को यह सूचना email के जरिए मिलता है ।
Contact Form page Kya hai ? What Is Contact From Page
यह एक important पेज होती हैं , जो ब्लॉग के About Us , Contact us , privacy policy के साथ – साथ Contact Form page को बनाना पड़ता है आज हम इसी के बारे बात करेंगे । की कैसे Contact form page बनाते है ओर जिससे हमारे visitor असानी से हमे Contact कर सकें ।
Blogger में Contact Form Page कैसे बनायें ।
Contact form page बनाना कोई जो मुश्किल काम नही है आप बहुत आसानी से इस पेज को बना सकते है लेकिन अगर आप एक New ब्लॉगर है और आपने Blogger template कभी edit न किया हो तो आपको कुछ दिक़त आ सकती है फिर भी आपको टेंसन लेने की कोई जरुरत नही है में Step By step बताने जा रहा हूँ ।
अगर आप यह कम मोबाइल से कर रहे हैं तो आपको मेरी पिछली पोस्ट देखना होगा ।mobile से Template edit कैसे करें
Step :1
सबसे पहले ब्लॉगर के Layout में contact Form add करना हैं वो कैसे में बताता हूँ ।
- Blogger के dashboard में जाएं ।
- Layout पर click करें ।
- Add a Gadget पर click करें
- Contact form + के निशान पर click करें
- अब seva कर दे ।
Step :2
अब blogger के Template में आना है इसमे कुछ Code delete करना है और Contact form page के Code Add करना है ।
- Blogger के dashboard में जाएं ओर Template (theme) click करें ।
- Edit HTML पर Click करें ।
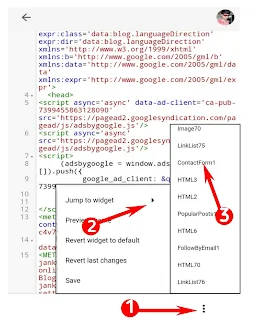
- Jump to Wiget पर click करें ।
- Contactfrom1 जाएं ।
(Note ) अगर आपने ब्लॉगर new Version के साथ Update किया है तो आपको कुछ इस तरह दिखाई देगा ।अगर आपके Update नही किया तो कर ले इसमे आपको बहुत New Future देखने को मिलेगा ।
अब आप इस Code को पूरा Open करें इस ⏩ero पर Click करके ।
अब हमें इस Code को delete करना है जो <b:includable id=’main’></b:includable> के बीच मे जो कोड है उसे डिलीट कर दे। अगर आपको समझ नही आ रहा है तो नीचे देखे यह सब delete करना है
<b:if cond='data:title != ""'>
<h2 class='title'>
<data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
अगर आपको यह कोड समझने में दिक़त आ रही तो आप Image को follow करें ।
- आब आप Template ]]></b:skin> ये code search कीजिये।
- ओर नीचे दिए code को copy कर के ]]></b:skin> के ऊपर paste करें।
/* Contact smi*/
.contact-form-widget {
margin-left:auto;
margin-right:auto;
width: 400px;
max-width: 50%;
padding: 0px;
color: #000;
}
.fm_name, .fm_email {
float:left;
padding:5px;
width:48%
}
.fm_message {
padding:5px;
}
.contact-form-name, .contact-form-email {
width: 50%;
max-width: 50%;
margin-bottom: 10px;
height:30px;
padding:10px;
font-size:16px;
}
.contact-form-email-message {
width:100%;
max-width: 80%;
height:200px;
margin-bottom:10px;
padding:10px;
font-size:16px;
}
.contact-form-button-submit {
border-color: #f9f9f9;
background: #1aeb00;
color: #222;
width: 100%;
max-width: 20%;
margin-bottom: 10px;
height:30px;
font-size:16px;
}
.contact-form-button-submit:hover{
background: #f56c7e;
color: #444;
border: 2px solid #222;
}
3. अब Template को seva कर दीजिए ।
Step :4
अब हमें Blogger के page पर जाना है और एक new page Create करना हैं ।
Step : 5
Step :4
अब हमें Blogger के page पर जाना है और एक new page Create करना हैं ।
- Blogger के dashboard side bar में Page पर click करें
- New page पर Click करें ।
Step : 5
अब हमें simple Blogger में एक page Add करना है ओर इस Page में कुछ Code Add करना है ।
- New Page पर click करने बाद HTMl पर Click करना है
- अब नीचे दिया गए Code इस Box में pest कर दीजिए ।
- अब Simple Publich पर Click करें ।
<script>
var blogId = '2932925987079224062';//replace it the text with your blogID
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Sending...';
var contactFormMessageSentMsg = 'Your message has been sent.';
var contactFormMessageNotSentMsg = 'Message could not be sent. Please try again later.';
var contactFormEmptyMessageMsg ='Message field cannot be empty.';
var contactFormInvalidEmailMsg = 'A valid email is required.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name="contact-form">
<div>
Your Name : </div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<div>
Your Email: <em>(required)</em></div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<div>
Your Message: <em>(required)</em></div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Send" />
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
अब आपको 2932925987079224062 Id की जगह आपनी Blog की Id add करना है
Blogger Blog Id कैसे पता करें ।
फ़्रेंड्स बहुत सी new Blogger को यह भी नही पता होता कि आपनी Blog का iD कैसे पता करें । इसके चक्कर मे आपना Contact form page नहीं बना पाते है । जब वो लास्ट स्टेप पर आते हैं तो उन्हें आपनी ब्लॉग की Id पता न होने के कारण Contact from page नहीं बना पाते है तो चलिए यह भी जान लेते हैBlog id को पता करना बहुत सिम्पल हैं आप www.blogger.com पर जाएं ओर आपनी blog login करें उसके बाद URL पर click करें अब लास्ट में आपकी blog post का id दिखाई देगा अब आप समझ गए होंगे कि आपना Blog का id कैसे पता करें ।
Friend आपका Contact Form page कुछ इस तरह दिखाई देगा जो आप image में देख रहे है ।
अब जब कोई visitor आपके blog पर आएगा और आपके Contact form के जरिए आपसे Contact करना चाहेगा । तो आपकी उस Emali पर mail आएगा । जो आप Email से blogger login किया है ।
दोस्तो आज मेने आपको पूरी विस्तार से बताए है कि blogger me Contact form page kaise banaye फिर भी कोई problem हो तो आप Comment में बताए ।











2 comments:
Write comment